addHtml
addHtml
 BASIC / ADVANCED / PREMIUM
BASIC / ADVANCED / PREMIUM
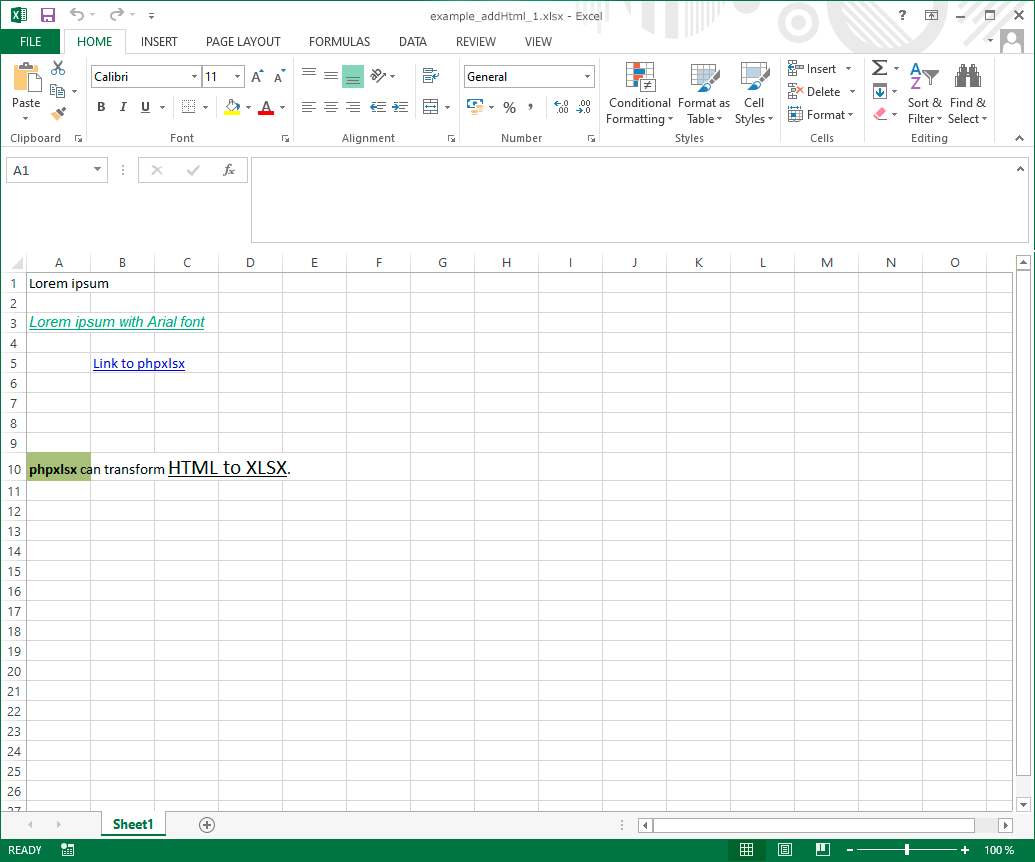
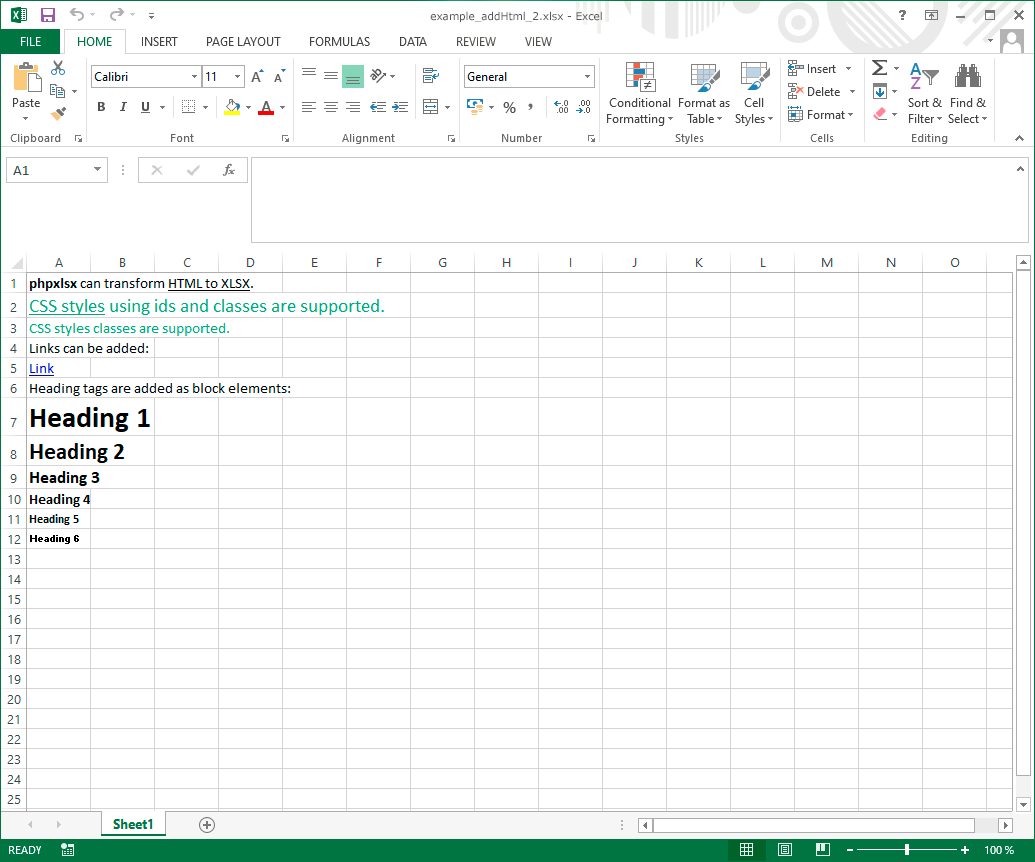
Inserts HTML and CSS into the Excel spreadsheet.
This method allows the insertion of HTML into the current Excel spreadsheet.
When adding HTML contents, a whole cell position is filled when transforming block contents such as paragrahs, headings or links. Multiple span tags can be added in the same cell position. Each new block content is added after the previous cell position.
To embed accents and other non-ASCII characters such as á or ü, please check that the PHP Tidy extension and the PHP mbstring extension are installed and enabled.
If PHP Tidy can't be installed on the server, the forceNotTidy option can be enabled to transform HTML without using PHP Tidy. Please check Tips to convert HTML to XLSX (Transforming HTML without Tidy section) for more information.
html
HTML and CSS content to be transformed.
position
Cell position in the active sheet: A1, C3, AB7...
options
The possible keys and values are:
| Key | Type | Description |
|---|---|---|
| disableWrapValue | bool | If true disable using a wrap value with Tidy to prevent extra blank spaces. Default as false. |
| forceNotTidy | bool | False as default. If true, avoid using Tidy. Only recommended if Tidy can't be installed. |
| insertMode | string | Insert mode if the position contains an existing content: 'replace', 'ignore'. Default as replace. |
| parseCSSVars | bool | If true parses CSS variables. |
-
a tags. A link is added as block content and fills a cell position due to XLSX requirements
- see text element styles
-
p, h1, h2, h3, h4, h5, h6 tags
- background-color
- border: color, width
- dir: ltr, rtl
- text-align: left, center, right
- vertical-align: top, center, bottom
-
span, b, cite, em, i, s, strong, sub, sup, var tags
- see text element styles
-
table, tr, td, th tags
- background-color
- dir: ltr, rtl
- text-align: left, center, right
- vertical-align: top, center, bottom
th tags are added as column names.
-
text element styles
- color
- font-family
- font-size
- font-style: italic, oblique
- font-weight: bold, bolder, 700, 800, 900
- text-decoration: line-through, underline
- vertical-align: sub, sup
-
phpxlsx_break: add break.
-
phpxlsx_image: add image.
-
phpxlsx_sheet: add slide.
-
phpxlsx_svg: add SVG.
PHP Tidy is not enabled.
- phpxlsx 5.0:
- HTML Extended.
- improved adding alpha color styles.
- supported #rgba format to apply colors.
- phpxlsx 4.0:
- CSS variables.
- root and only-child selectors.
- improved CSS media query handling.
- CSS 8-digit HEX colors added as 6-digit HEX colors.
- phpxlsx 3.5:
- default HTML content when adding an empty content.
- phpxlsx 2.5:
- tables.
- phpxlsx 2.0:
- sup and sub tags and vertical-align style.
- phpxlsx 1.0:
- new method.